2023年10月11日
こんにちは~。ぐーどろ開発担当の桃サーモンです。
最近AIツールの進化が目まぐるしいですよね。
突然ですが皆さん、ChatGPT活用されてますか?
普通だとkintoneでカスタマイズするにはプログラミングの知識と技術が必要になります。
実は!プログラミングができなくても、コツさえつかめばChatGPTを使って自分で
お手軽カスタマイズできちゃいます。
早速やってみましょう~~~!
※当記事ではChatGPT3.5を使用しています。生成AIで出力したプログラムの品質や正誤を保証するものではございません。
この記事はこんな人にオススメです
・簡単なカスタマイズを自分で作ってみたいけどプログラミングの知識がない。
目次
〇前提知識
〇実際にお手軽カスタマイズしてみよう
フィールドの値によって、フィールドの表示非表示を切り替えよう
必要な前提知識
カスタマイズをする上で重要なポイントがイベントについてです。
簡単に言うと、そのカスタマイズを”いつ”動かすかです。
カスタマイズでもkintoneのイベントで対応していないものは作れないので、その点注意してくださいね。
<kintoneイベントの例>
・レコードの新規作成画面を開いた時
・新規作成レコードの保存ボタンを押して保存成功した時
<kintoneイベントで対応していないものの例>
・CSVファイルで一括レコード作成または更新した時
kintoneのイベントの詳細についてはサイボウズの開発者向けサイトにまとまっていますので、
もっと詳しく知りたい方はこちらからどうぞ!
プロンプトとは、簡単に言うとChatGPTへ依頼する文章のことです。
kintoneカスタマイズのプロンプトを書く時のポイントは、
・何を(kintoneのJavaScriptカスタマイズ)※
・いつ(kintoneイベント)
・どのように(カスタマイズの内容/要件)
の3点です。
※kintoneのカスタマイズはJavaScriptという言語で行うため。
上記3点のポイントを押さえたプロンプト例は以下の通りになります。
kintoneにおけるカスタマイズにおいて、下記の条件でJavaScriptコードを書いてください。
何か不明点がある場合は事前に確認してください。イベント:レコードの保存ボタンを押して成功した時
要件:文字列の「担当者コード」フィールドに下記フォーマットで自動採番してください。「入社日」フィールド-数値5桁
※モバイルアプリ版のkintoneで動かしたい場合は、イベントに”モバイル”という言葉を追加してください。
※kintoneカスタマイズでは、フィールド名ではなくフィールドコードを利用します。
フィールドコードについて詳細はkintoneヘルプをご参考ください。
ChatGPTにお願いして書いてもらったプログラムコードファイルをkintoneに登録する必要があるのですが、
その際に便利なプラグインを紹介します。
(導入方法も書いてあります!)
本来であればコードが書いてあるファイルに修正がある場合は、
コードを修正してそのファイルをいちいちアップロードしなおす必要があるのですが
こちらのプラグインはプラグインの画面上でコードの修正と更新ができるとても便利なプラグインとなっています。
お手軽カスタマイズしてみよう
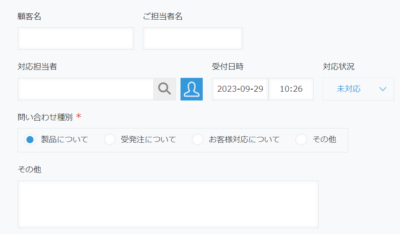
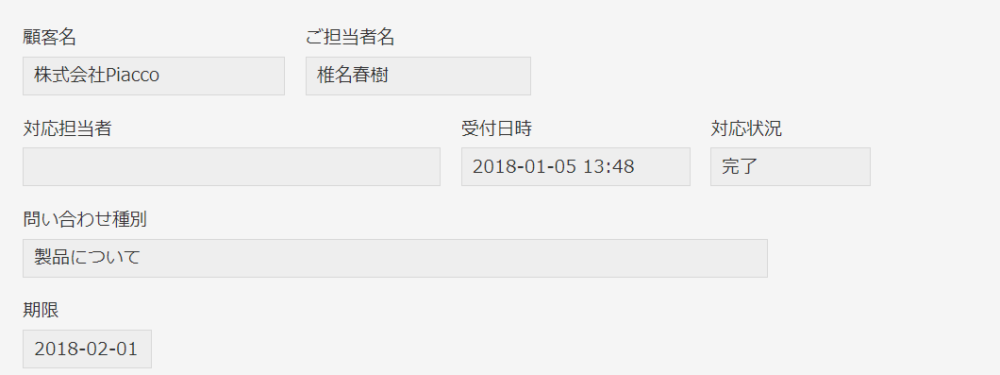
今回実装したいお手軽カスタマイズは、問い合わせ種別(ラジオボタン)がその他の場合に
その他(文字列複数行)を表示。問い合わせ種別がその他以外の場合は、その他の入力フィールド非表示にする機能です。
【今回使用するフィールド】(フィールド名=フィールドコード)
・問い合わせ種別
・その他
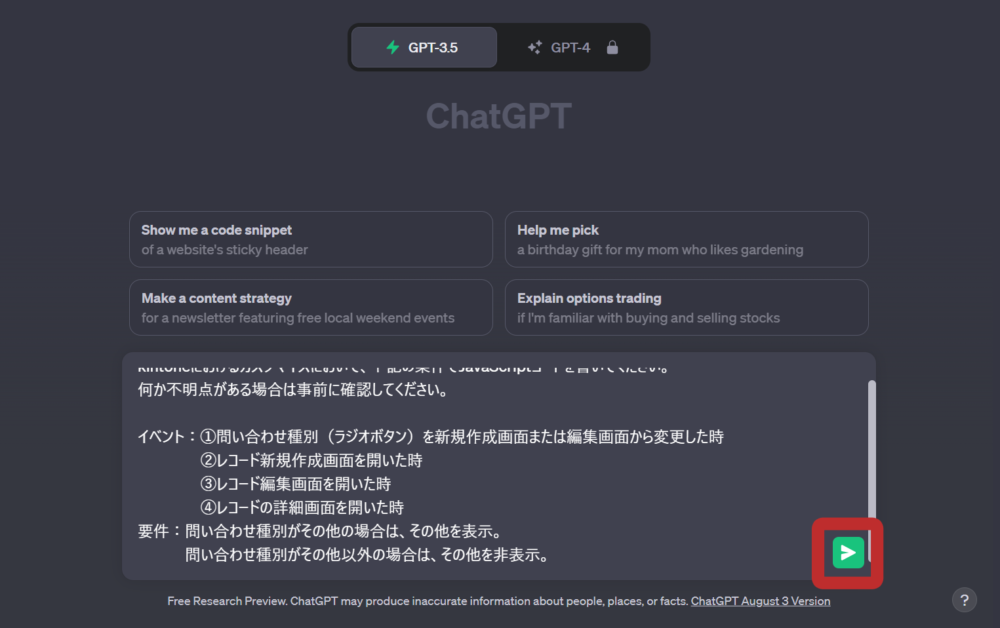
まずは、先ほどの3つのポイントを元にプロンプトを書いてみます。
kintoneにおけるカスタマイズにおいて、下記の条件でJavaScriptコードを書いてください。
何か不明点がある場合は事前に確認してください。
イベント:①問い合わせ種別(ラジオボタン)を編集した時
②レコード新規作成画面を開いた時
③レコード編集画面を開いた時
④レコードの詳細画面を開いた時
要件:問い合わせ種別がその他の場合は、その他を表示。
問い合わせ種別がその他以外の場合は、その他を非表示。
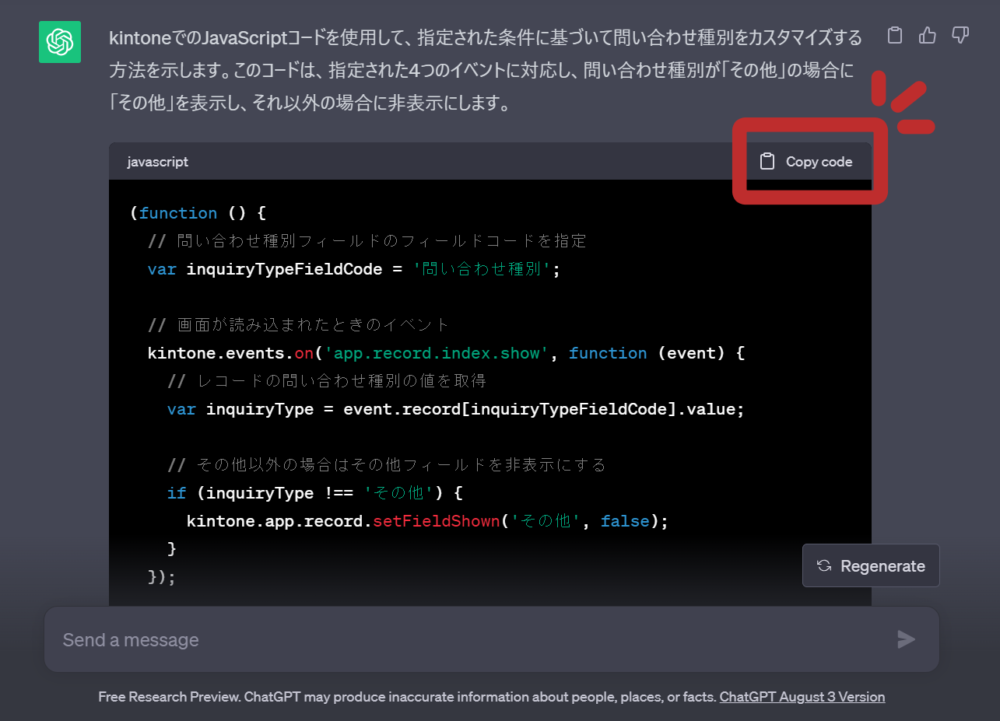
すると数秒後それっぽいコードがきたのでコピーします。※
(なんか余計なイベントも勝手に追加されてるけど、支障はないので一旦ヨシ!)
※プロンプトが全く同じ文章でも全く同じコードが送られるとは限りません。
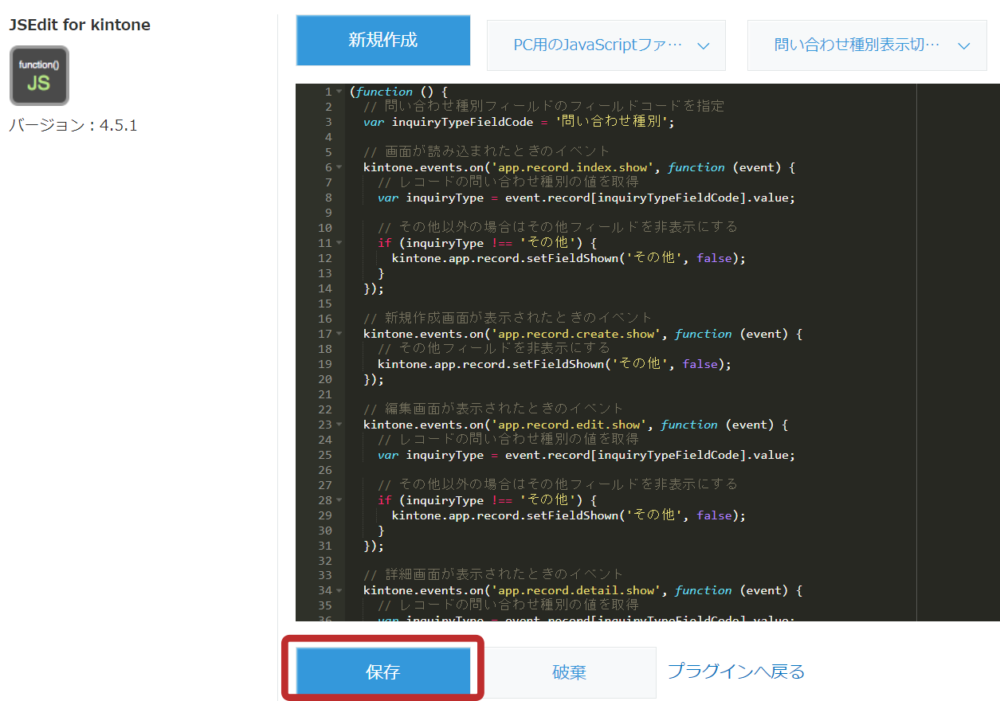
JSEdit for kintoneプラグインを開いて、新規作成ボタンからそれっぽいファイル名をつけます。
そして先ほどのそれっぽいコードを張り付けて保存しましょう。
これで問い合わせ種別の選択によって、その他フィールドが切り替わるカスタマイズファイルが登録できました!
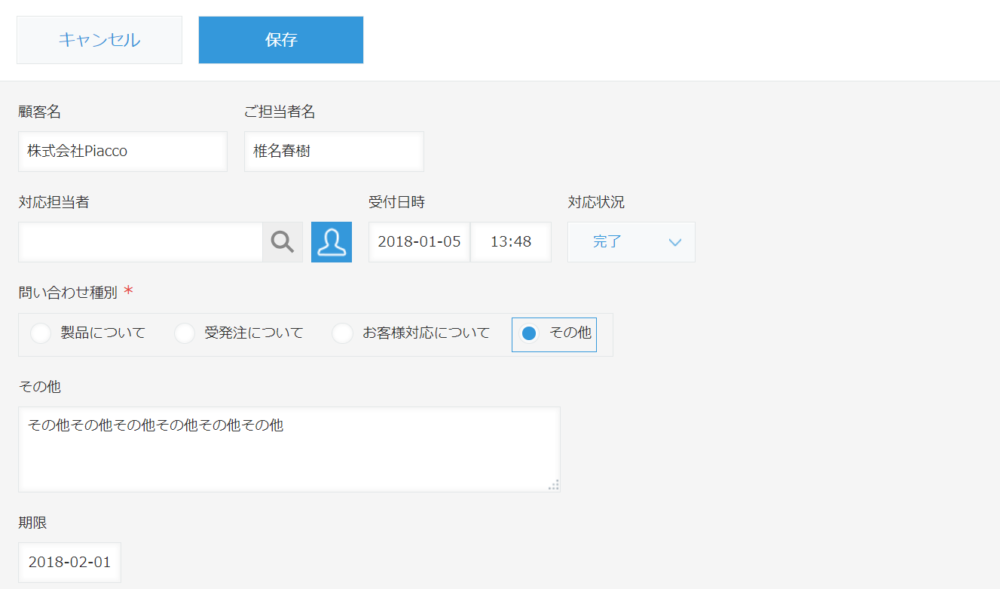
実際に動きを確認してみましょう。
問い合わせ種別が「その他」の場合は、その下にその他の入力欄が表示されます。
その他の入力欄が非表示になりました!
その他の入力欄が非表示になっています!成功です!
動作確認も含めて10分程度でカスタマイズ実装できました!やった~~!
まとめ
いかがでしたか?プログラミングの知識がなくてもポイントを押さえてChatGPTを利用することで
10分程度で簡単なカスタマイズが実装できました。
ただ、AIツールもまだ成長途中なのでChatGPTも完璧ではありません。
全く同じプロンプトでも違うコードが提供されたり、複雑なカスタマイズを実装しようとして
プロンプトを作っても一目で動かないでしょコレ!?みたいなコードが提供されて動かないことは多々あります。
複雑なカスタマイズについては、まだまだ私たちエンジニアの出番が必要そうです。
複雑なカスタマイズについてはぜひぐーどろに一度ご相談ください。お問い合わせからお待ちしてます!
ぐーどろではkintoneプラグインや開発サービスも提供しています
ぐーどろではkintoneの導入支援や開発、Excel形式入力をkintoneに足せるSpreadsheetプラグイン、GoogleMapを足せるGoogleヒートマッププラグインなどを提供していますので、ぜひお気軽にご相談下さい。
プラグインをすぐに試せるオンラインデモや30日無料お試しもご提供しておりますので、ぜひ以下のリンクからお試し下さい。ページ下部のフォームからもお試し申込みや導入ご相談頂けます。
・ぐーどろの提供するkintone開発支援サービス紹介資料ダウンロード
・Kマッププラグイン(Googleマップ連携)製品説明資料ダウンロード
・ダウンロードなしですぐに試せるオンラインデモサイト(ID/Pass: tokyo/tokyo)