2023年11月08日
※2025年2月4日より導入された新バージョンには対応していません。
旧バージョンにのみ対応しています。
こんにちは!ぐーどろの開発担当ユウキです!
最近増えてきているのが、FormBridgeへのカスタマイズ依頼です。
選んだ選択肢によってはエラーを出して次のページに進めなくしたり、回答内容に応じて自動で値をフィールドにセットしたり……
どんな場合にカスタマイズをするのか、どんなカスタマイズができるのか、FormBridgeを活用・設定しているけどカスタマイズはちょっと……という方に向けて例とともにご紹介したいと思います!
(掲載しているものは、当社ぐーどろが作成したもののため、プログラムについてのお問い合わせは弊社宛にお願いいたします。今回使用したフォーム、プログラムは全てサンプルです。)
FormBridgeのカスタマイズについて
基本的にカスタマイズではJavaScriptというプログラムを用いて、標準機能でできないことをカバーしたり、機能を拡張したりします。
今まで実装できなくて諦めていたことや、どうやったら実装できるのか分からなかったことの解決の糸口になればと思います。
実例3選
①データのセット
フィールドに自動で値をセットすることが可能です。また、条件によってセットする値を変えることもできます。
kintoneでは数値以外のフィールドを元に計算や値のセットすることができますがフォームブリッジでは四則演算しかできないため、カスタマイズをする必要があります。
例1)ネイルサロンの回数券申込
プランと回数の組合せによって金額が異なっています。
申込時点で金額を表示させておきたいので、プランと回数を選択したら「申込金額」に金額をセットされるようにします。
プログラムはこのようになります。(プランと回数の組合せは1パターンしか書いていません)
利用する際はフィールドコードや条件分岐を書き換えてみてくださいね。
(function() {
'use strict';
function setValue(state) {
const nailPlan = state.record.ネイルプラン.value || ``; // ネイルプランの値
const numberOfTimes = state.record.回数.value || ``; // 回数の値
if (nailPlan === `ハンドのみ` && numberOfTimes === `3回`) { // 条件分岐
state.record.金額.value = 28000; // 金額フィールドに値をセット
}
}
// フィールドの値変更イベント ネイルプラン
fb.events.fields.ネイルプラン.changed = [function(state) {
setValue(state);
return state;
}];
// フィールドの値変更イベント 回数
fb.events.fields.回数.changed = [function(state) {
setValue(state);
return state;
}];
})();
例2)口座受講の申込
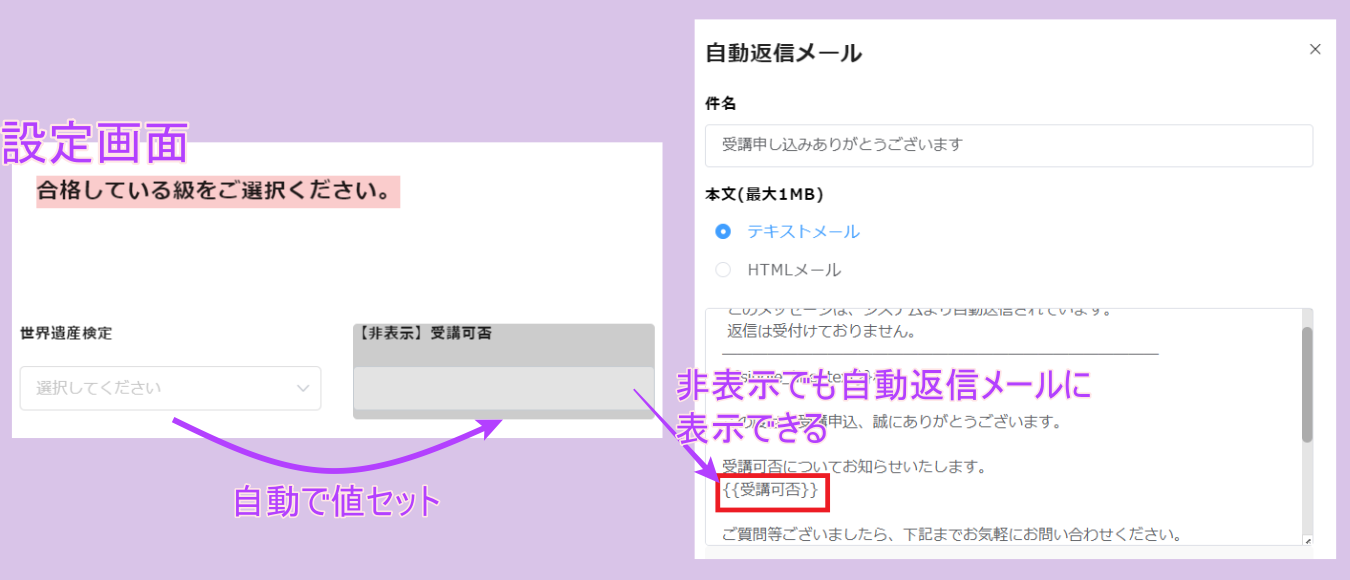
申込の自動返信メールに入力内容を元に申込結果を記載したい場合。
口座受講の申し込みで保有資格や経歴を入力、入力内容によって非表示フィールドに”受講可能”もしくは”受講不可”とセットさせます。
フィールドの入力内容は自動返信メールに入れ込むことができるので、申込内容をkintoneで確認し、申込結果をメールするという作業が省くことができます。
プログラムはこのようになります。
(function() {
'use strict';
function setValue(state) {
const certification = state.record.世界遺産検定.value || ``; // 世界遺産検定の値
if (certification === `1級` || certification === `マイスター`) { // 条件分岐
state.record.受講可否.value = `受講可能です。`; // 受講可否フィールドに値をセット
} else {
state.record.受講可否.value = `受講できません。`; // 受講可否フィールドに値をセット
}
}
// フィールドの値変更イベント 世界遺産検定
fb.events.fields.世界遺産検定.changed = [function(state) {
setValue(state);
return state;
}];
})();②エラー表示・③営業日の計算
②エラー表示
選択した内容によってはエラーを表示して次のページに進めなくしたり、回答完了できなくすることができます。
③営業日の計算
日付フィールドで3営業日以降の土日祝を除いた日付などを算出することができます。
①の値セットと組み合わせて、申込日の3営業日後を初期値として表示させたり、②のエラーと組み合わせて、3営業日後以前や土日祝を選択したらエラーを出して選べなくするようにすることが可能です。
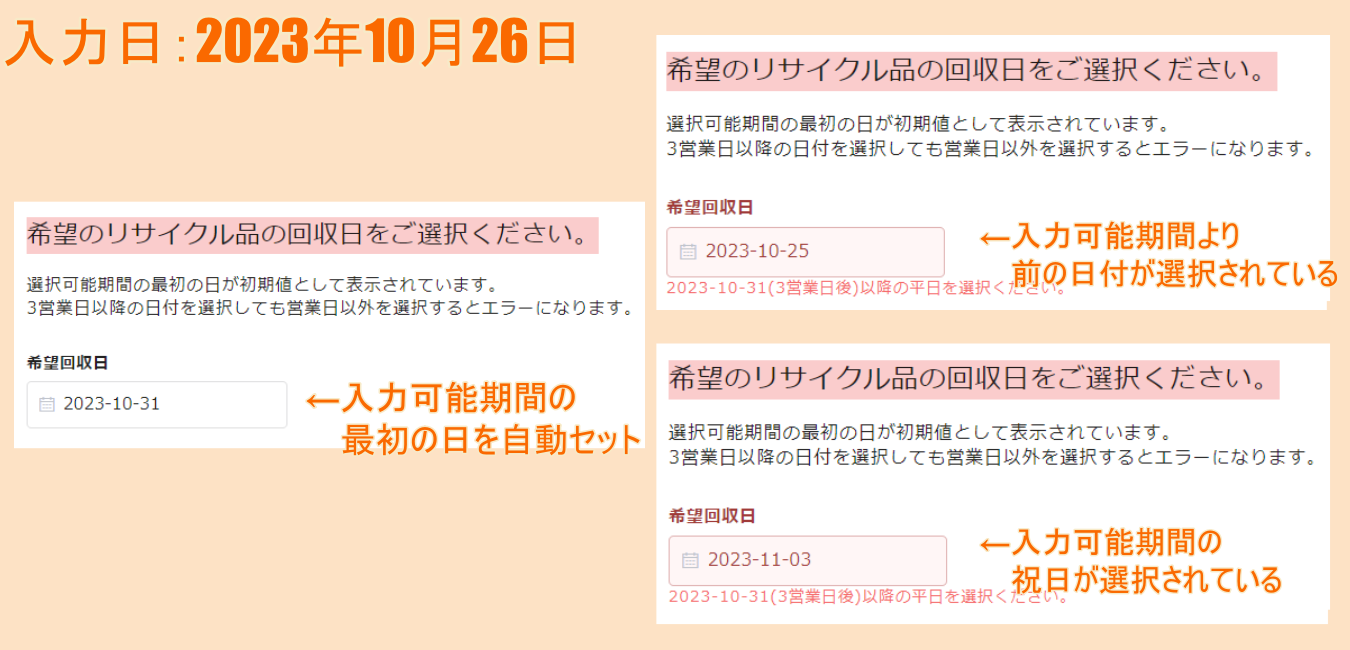
例)リサイクル品の希望引取日について
選択可能期間の最初の日を初期値としてセット(入力日の3営業日後)、3営業日以内もしくは土日祝を選択したらエラーを表示して申込できないようにする。
こちらはプログラムが複雑、長いので興味のある方はまとめにある通り、ご相談いただけると嬉しいです。
まとめ
いかがだったでしょうか。
FormBridgeもkintoneと同じようにカスタマイズすることによって機能を充実させることが可能です。
もちろん、今回紹介した3例以外にも実装可能なカスタマイズはたくさんあります。
ぐーどろでは、開発について無料でご相談を受け付けておりますので、まずは気軽にページ下部のフォームからお申し込みしていただければと思います。
また、kintoneやFormBridgeを含むkintone関連のご相談を受けることが可能です。
※FormBridgeやトヨクモさんでカスタマイズしたプログラムの動作保証やサポートを行っているわけではないので、その点ご注意下さい、当社で開発したカスタマイズに関しては保守やサポート可能です。
ぐーどろについて
ぐーどろではkintoneの導入支援や開発、エクセル形式入力をkintoneに足せるSpreadsheetプラグイン、GoogleMapを足せるGoogleヒートマッププラグインなどを提供していますので、ぜひお気軽にご相談ください。
プラグインをすぐに試せるオンラインデモや30日無料お試しもご提供しておりますので、ぜひ以下のリンクからお試しください。kintoneの導入支援や開発についてご相談いただけます。
・ぐーどろの提供するkintone開発支援サービス紹介資料ダウンロード
・Kマッププラグイン製品紹介ビデオ
・🕺ダウンロードなしですぐに試せるオンラインデモサイト(ID/Pass: tokyo/tokyo)